| Target Audience |
Developer |
| Categories |
Teams / Azure | UI Fabric React | Flow |
| Read Time |
10 minutes |
| Understand time including reading links |
1 hr |
Everything is in GitHub
This is a multiple part blog post that explains how to:
- Update a SharePoint list
- Trigger a MS Flow, which kicks off another flow to call a Azure Functions to Create a new site collection
- Provisions the PNP Template of other site collection
In previous blog posts I explained how to:
Display list data in a Teams Tab
These links stated above are worth reviewing to get familiar with React apps and Teams development.

Steps:
-
Let's Create MS teams app using SharePoint Frame work React app. This is explained on previous blog posts
-
Once you create the app run below command to install PNP Js.
npm install @pnp/spfx-controls-react --save -
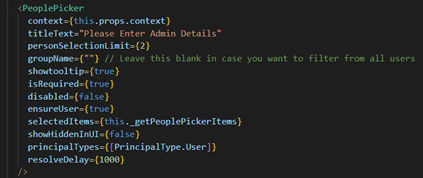
Add below import statement and a code to make use of PNP People Picker control.
import { PeoplePicker, PrincipalType } from "@pnp/spfx-controls-react/lib/PeoplePicker";

-
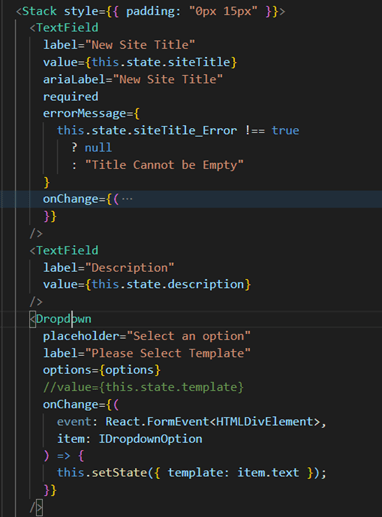
I am suing Office UI Fabric React HTML Input's like Textbox, Dropdown, Alert and Stack as components as shown below.

-
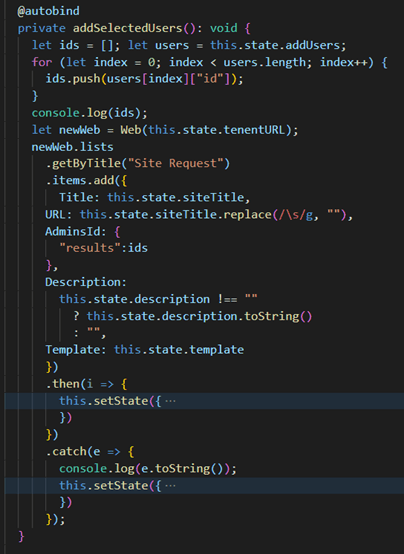
Add some code to post data to SharePoint list to post input data into desired list.

-
Once you add all the Code in Place, Navigate back to the manifest.jason file replace supportedHosts Line with this,
"supportedHosts": ["SharePointWebPart", "TeamsTab"],
- Now we are all set to deploy our app run below commands to create a package.
gulp clean
gulp bundle –ship
gulp package-solution –ship
- Make sure you have tenant admin access or Admin Access to your organization teams while deploying the SPPKG file.
-
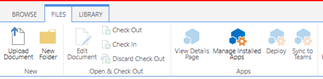
Add SPPKG file that was generated from above commands into Tennent App Catalog and Click Sync button from the ribbon as shown below.

- Open you teams and navigate to the team where you wanted to add this teams tab.
- Click on the + icon and a dialog will open up with Add a tab title.
- Select the Teams WebPart with your title from the list of app has and click it.it will open a new dialog as show below and click install to add it.
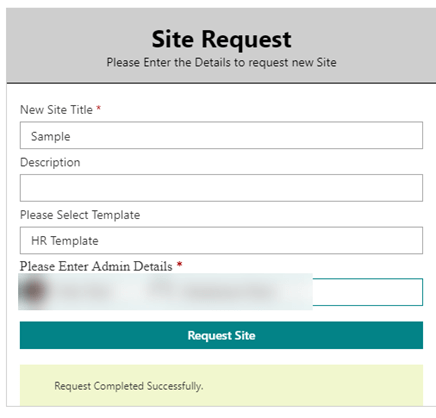
This will be the final output.

-
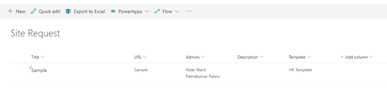
Entered input Data will be posted to SharePoint list.


Check it out the code on GitHub
Other useful Links:
Use Office UI Fabric React components in your SharePoint client-side web part
HOW TO GET STARTED WITH REACT FOR BUILDING ADVANCED SPFX SOLUTIONS
SharePoint Framework aka SPFx Web Part Using React And REST API
