In the new non wsp world of SharePoint development, it’ all client-side development world, we are all aware of using Client-side People picker for our Custom Application including SharePoint app, but in those scenarios, we have to load a load boat lot of js files to make the People picker to actually work.
For more information, the client-side People Picker read: Use the client-side People Picker control in SharePoint-hosted SharePoint Add-ins here.
What if we wanted to use this functionality in Angular CLI based Applications for SharePoint, which isn’t a SharePoint List or Library? You can implement this using REST Endpoint so that we can eliminate the loading of JS files.
In SharePoint OOTB People picker is a simple POST operation
in order to get suggestions, but you need a SharePoint List or Library.
How to do an HTTP POST-END-POINT?
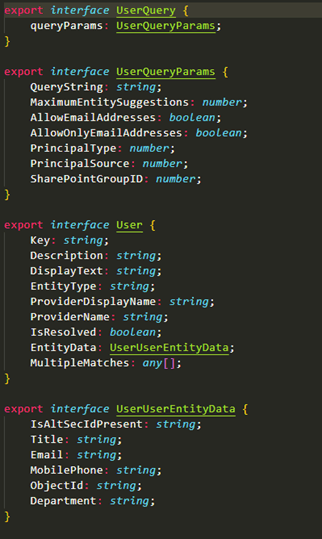
Just like any post-operation, we need to pass a JSON Object for that we need to implement an interface that will have all the query parameters. See below:
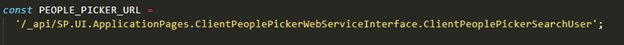
_api/SP.UI.ApplicationPages.ClientPeoplePickerWebServiceInterface.ClientPeoplePickerSearchUser

The Typescript above is an interface to make use of the JSON object to make a post-call.
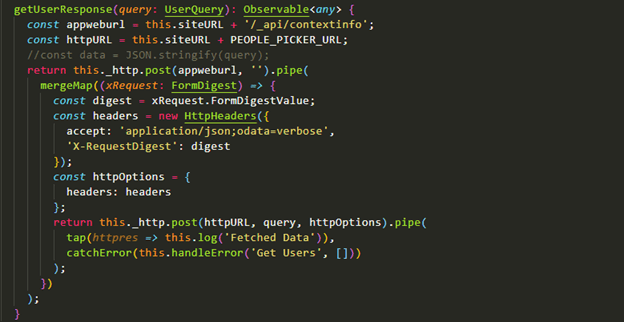
However, before you make the Post, the Response you need is also a Form Digest Value, so the final data call looks like this.


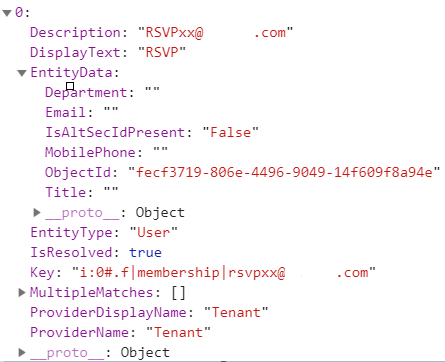
Once the call was posted to SharePoint the response will look like this.

Jump to the Angular World to build the UI for the Application
I am making things simple by adding a text box and on the change event I am calling a function that will post data to SharePoint EndPoint then the return Data response will be massaged and displayed on the page.
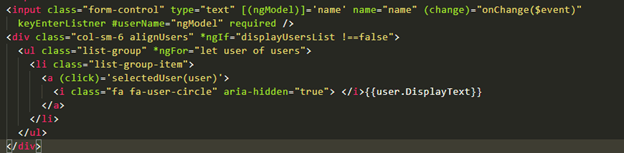
Please check the following HTML

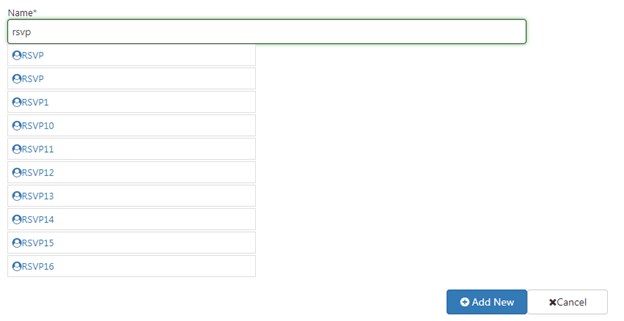
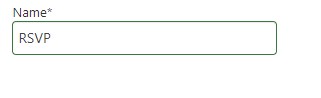
The final output page looks like this. Once you select the suggestion user info will be resolved as shown below.


I will be presenting next Saturday at SharePoint Saturday at the Microsoft Offices in New York City. To learn more information and register for the event click here.
Further Reading
The source code of this article:
Tools:
https://nodejs.org/en/docs/guides/getting-started-guide/
https://www.typescriptlang.org/docs/handbook/release-notes/typescript-3-5.html
